EDTECH 541: Accessibility controls on my computer
In response to question 1: Accessibility Features on My Computer:
The main accessibility features I use have changed in the last few months because I had to get a computer that could handle gaming programs. EDTECH 531 practically destroyed the two laptops I was trying to use for that class, so I now have a desktop. I am happy to share with you what I did on the laptop, and now do with the desktop to help make my computing easier. After I tell you the ones I use, I’ll tell you about the ones I don’t use, and possibly why I don’t use them. I have found that many accessibility devices are created by people who don’t have the disability they are trying to accommodate with the device. The designer thinks what would be the best way to solve a problem, but can’t authenticate his/her design unless s/he knows someone with the disability the device is being designed to help. For me, lots of accessibility situations or equipment gets chalked up for a FAIL because my situation is so unique.
I started using IBM Thinkpad laptops in 2005 (I think) because in 2004 I lost full use of my right arm, hand, and some of my right side of the body. Fortunately much of it has come back by now, but at the time, asking me to use a mouse was torture. I could not control my fingers, could not click and drag, or even move the mouse without doing random clicks because I lost control of my fingers. I took a summer class in 2005 in Mandarin Chinese which forced me to learn how to write with a pencil again. I had mostly lost my ability to write, too. My handwriting is still a mess, but at least I can now hold a pen or pencil and write when I have to. I chose the IBM Thinkpad because I could use one hand to click “mouse” buttons and the other hand to “move” the mouse. Their ultra nav device, I think it is called, was one of the first to have buttons on top and on the bottom of the square that served as the tracking surface. I could not physically use other laptops because that one tiny area was so poorly designed. With the IBM, I was in bliss. As you may know, IBM became Lenovo. Fortunately, for a few years, Lenovo kept the same layout on some of the laptops. Recently, even Lenovo has gone to the two buttons only on the top or the bottom of the square. I am disappointed to see this feature go.
With the desktop, we found full size keyboards made by IBM that had the same trackpad style, four buttons: two on top, two below. At first I was using the IBM keyboard and was happy for the most part. I could still easily do two handed mousing. I also have a Logitech wireless touchpad, which is great for me to use even though it only has clicking buttons at the bottom. The problem with the IBM keyboard is that it is old and the Windows 8 computer could not handle it. I did everything I could to turn off charms, but because that keyboard used some 3rd party drivers, the charms got launched just about every time I tried to use the touch pad. I bought a gaming keyboard to see what it is like- actually this is just an ordinary keyboard that has backlit keys, a regular number keypad, and volume controls that are obvious. It is somewhat like driving a car- the more controls they put on the steering wheel, the easier it is to drive and change the music. Having the ability to instantly mute obnoxious YouTube videos is priceless.
Changing keyboards meant I had to either move to using the Logitech touchpad as my mouse, or I had to get a mouse. It has been about 10 years since I had the mouse problem and I have found ways to make sure I don’t drop things like I was when I first lost use of my hand, and I know my dexterity has somewhat come back. I don’t have the speed someone with working nerves would have, but I think the spontaneous clicking is now able to be controlled. Doing research for the mouse was fun. I have small hands so many of the mice just looked to doggone big for me. I wanted one that would be ergonomically useful and did not require me to put pressure on one of the buttons to get the mouse to move. I don’t know if that was something I deliberately chose or if it was just a coincidence, but the mouse I am using, a Logitech 700, has curves that let my thumb go alongside of the mouse to control movement, without having to automatically click buttons. The other MAJOR feature that drew me to this mouse is that it has extra buttons that are programmable. The IBM keyboards come with keys that will let you go back a page or forward a page. They are the only keyboards I know that have this feature. I should photograph it and put it up so you can see what I’m talking about. Anyway, I was able to program one of the keys on the mouse to go back a page, and the other one to go forward. I am in heaven. I don’t have to move the mouse to the arrow to move back- I just use my thumb and do a tiny click on one of the tiny buttons, and the page goes back. Saying that reminded me of scrolling- if there is time / space, I’ll tell you about my scrolling challenges.
To summarize some of my keyboard / mouse choices: A backlit keyboard so I can see the letters more easily than not having the light. A keyboard with sound controls that work. A programmable mouse that fits my hand, and does not force me to put undue pressure on any buttons to move the mouse. Plus the shape of the mouse does not encourage any fingers to do any random clicks.
Accessibility features built into the computer operating system: I’m on a Windows 8 computer. I use the “beep” for CapsLock because my pinky keeps hitting it. Reading in the book about the keyboard that lets you add and remove keys has given me the idea to possibly remove the caps lock key somehow. I may also look into that keyboard to see if it makes more sense for me anyway. I don’t know if turning off charms is an accessibility feature, but for me it is. Holy smokes, it is hard enough for me to concentrate for long periods of time. Having things jump out of the sides or cause the screen to change every time I touch the touchpad was driving me crazy. If I was not affected by attention disorders before, I certainly was having them with the charms problem. I turned off the charms, and replaced the keyboard to one that has drivers for Windows 8. I have not had any charms problems ever since I started with the “new” keyboard and mouse.
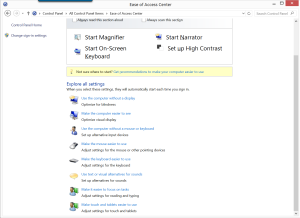
This is what the Ease of Access Center looks like in Windows 8
Now, I may use the Magnifier because even though I’ve set the display for big icons and letters, the words in the navigation bars/menus in Adobe software is still teeny tiny. Sometimes I take screenshots and enlarge them just so I can see what the software says. Everything in Microsoft products is a good size; it is just Adobe that wants to remind me how bad my vision is. (I have an especially hard time differentiating vertical lines like i and l or multiple ones next to each other.)
The Narrator drives me crazy because it does not stop. It is useful for a time, but when it just keeps talking to me, I lose my concentration. I empathize with people whose vision is so poor that they have to have the narrator or a screen reader going at all times. If there is a way to pause it while I am working or creating a draft of something, I don’t know how to do it, so I don’t use it at all. I don’t have a touch-screen display so the on-screen keyboard is not applicable to me. I’ve thought about getting a touch-screen display, but that would make the screen too close to me. I need distance from viewing screens because I get motion sick really easily (another vision problem). Plus, my husband had two amazing displays he was not using so now I’m really spoiled, and can have the paper I’m writing be on one screen and the ease of access center on the other. I don’t have to deal with the mouse and changing between software screens. I suppose that is an adaptation- less work to keep things organized in my workspace. I just tried “high contrast” and had a really hard time reading the white text on a black background. I thought I changed it back by doing the alt-shift-print screen again, but now I have a yellow background. Excuse me for a moment, I need to now get rid of the yellow. That was fun- I’m now back to a basic boring blue background.
I will not be marking to use the computer without a display, but if I did, the narrator could read all text to me and something else could give me descriptions of videos on the screen. There is the text to speech feature here, too, which I may revisit. The last time I tried to set up text to speech, I was not successful. I have not tried it in Win 8, yet, though. I may select “Turn off all unnecessary animations” unless it means I won’t be able to create or enjoy gif files. I may also change the Windows notification dialog box timer- I’m a slow reader and have not felt like they were disappearing too fast for me. Now that I’m aware of this feature, I will probably notice it more.
Make the computer easier to see: I turned on the Magnifier, but I can’t tell if it is on or how to turn it on. On the laptop, it was pinned to my taskbar (?) and was obnoxious because it did not magnify locally- either the entire screen got enlarged or nothing did. I’ll have to keep an eye out for the magnifier tool. I just toggled the focus rectangle thicker- and also saw no changes there. I have a feeling my screen resolution is overriding some of these features.
Use the computer without a mouse or keyboard: does not apply to me- it would be really good for those who function better on a tablet like surface, or who function better with a joystick instead of a mouse. Speech recognition is also useful for those who have troubles with dexterity. Like I said, it has been a few years since I tried using Dragon or Microsoft’s speech recognition software. Maybe I’ll try it again to see if it has improved. Maybe I can learn the commands, and say them clearly now.
Make the mouse easier to use: So far, I’m fine with this cursor, but if I was on a tiny screen resolution, I could see myself using a larger cursor. I noticed that sometimes the cursor does not show up, but I think it was because I was in an Adobe LMS, and not because my mouse was too small. The mouse keys are interesting because they can be useful, especially when I’m playing games. I know that in Minecraft, I had to change the default keys because I was on a laptop that I used while laying back. Now that I sit upright in a chair, it may make sense to use the default aswd keys for movement. The mouse keys are good for someone who has trouble with a mouse, but has spatial understanding by clicking on keys in the numeric keypad.
Make the keyboard easier to use: I use Toggle Keys sound because I am otherwise unaware I have hit the wrong key until, of course, I look at the screen and it is in ALL CAPS. I just tried to put on the underline keyboard shortcuts and access keys, but I don’t see anything different yet. I’m also stopping the automatic arrangement at the end of the screen because that was driving me crazy. I hope this means my windows will stop automatically expanding when I try to just move them up the screen. The exploding window is incredibly distracting, too.
Use text or visual alternatives for sounds: I respond better to sounds than visual cues. If I were deaf, this would be a useful feature, though.
Make it easier to focus on tasks: I am not convinced the Narrator actually helps with focusing me. For those who respond to audio instruction, this would be useful. Removing background images would be useful for those who are easily distracted. I need to remember this is available because I may need to use it in the future. Sticky keys- I usually avoid this because it seems like whatever I set it to, it is the wrong thing. One thing to keep in mind, do not set “shift” as a functional key in a game if it means you will be clicking on it a lot repeatedly. I think I set “down” as the shift key in Second Life and kept turning on sticky keys when I was trying to move down in a game. Using “shift” as a repetitive use key was a bad idea.
Make touch and tablets easier to use: you can set one command to be automatic when you press the ‘Windows button’ and ‘volume up’ at the same time on a tablet.
As if this was not enough to read, I may come back and also address question 2: Accessibility Features on iOS Devices: because it was really hard for me to do some things when I started back in school. I found that I had to use my iPad to help me with annotating papers, reading the book to me with the “Speak to me” app, and with making drawings for the visual literacy class (506?)
Roblyer, M. D., & Doering, A. H. (2013). Integrating educational technology into teaching [6th edition].
My link to this week’s assignment: http://getzedtech.weebly.com/accessibility.html
An editorial I wrote about UDL is on page 10.
Posted on April 15, 2015, in 2.3 Computer-Based Technologies, 2.4 Integrated Technologies, 3.3 Implementation and Institutionalization, 4.2 Resource Management, 4.3 Delivery System Management, EDTECH 541 and tagged access, accessability, keyboard, mouse, thinkpad, windows 8. Bookmark the permalink. 2 Comments.


Melissa,
I truly enjoyed reading your blog and hearing your first-hand experience with accessibility features. Your perspective is one that I have not experienced, but I certainly can learn from you in order to better help individuals needing accommodations. Until this year I had not realized these features were even available and this week’s blog taught me so much more about the options. Something that you made me think about was to go beyond just the “theory” or “concept” of an accessibility feature and to test it. I know there are many “concepts” and “theories” that sound good on paper, but when actually applied are not very helpful at all. I will keep this blog in my mind from now on and always test out features before suggesting or setting them up for my students to use. Thank you for the reality check.
Abigail, thank you for taking time to read my blog. I’m trying to figure out if my role in education is going to be one where I “fight” for accessibility to not be an afterthought, or if I’m going to just keep doing what I’ve always been doing. If for some reason you want someone to “test” something you’ve created for an accessibility perspective, feel free to contact me. I would love to be used as a resource that way. I’ve done it in some classes for my peers when we had to create things, but I’m not sure they always appreciated me telling them I was too dysfunctional to use their website as it was written.